My team and I recently had the opportunity to work on automating the process of finding a high-quality renter. Over a handful of months, using both hardware and software, we built a comprehensive "self-checkout" system for renters. I thought it might be useful to share how we approached and solved the more complex problems, as well as interesting details we ran into along the way.
If you don't know us, our product could be described as property management automation software. I like to call us a robo-manager. Managing a rental property is a complex operation and filled with edge cases. We have to balance not only how to automate, but also what to automate and when. Each feature has to scale gracefully across thousands of properties around the country for both owners and renters. It's critical to limit complexity and set accurate expectations.
The process of finding a renter is easily the most time-consuming part of property management, in large part because of the sheer number of steps involved with processing a single potential tenant. Some parts of the process are fairly easily handled with software, and there are a lot of details, so I won't aim to be completely comprehensive. I'll dig into the most novel and effective solutions we came up with, as well as the surprisingly counterintuitive or unexpected problems we ran into along the way. I've always enjoyed reading about others' experiences bringing automation to traditionally manual processes, so hopefully this can be a similarly interesting walkthrough.
Could an apartment rent itself?
We originally built this system for ourselves, for a new product we were launching around two years ago.
Renters would pay us to take over the remainder of their lease obligation, we'd find a new qualified tenant and get the landlord's approval for a lease transfer or sublease. If we weren't able to find a new tenant, we'd pay the rent until the end of the lease.
There was immediately an overwhelming amount of interest, and we took on a handful of leases as a beta test. We were able to prove that we could make the financials work so long as we were able to fill the apartment within around 45 days of taking it over.
Critically though, we couldn't pay a commission on each apartment. To scale it, we would need to find renters without a team of real estate agents on the ground.
The to-do list
We would have to teach a decidedly inanimate apartment how to:
- Open its door for interested renters. Most people want to see the place in person before they live there for a year or two.
- Answer questions about itself. Is this place available? Pet-friendly? Can I bring my own refrigerator? Can I install a hot tub?
- Communicate its income & credit requirements. Prospective applicants will need to be accepted or rejected.
- Sign a lease. Confirm the dates and sign on the dotted line.
- Hand over its keys. That new lessee will need the keys so they can finally move in.
Easy enough.
The 8,000 pound gorilla
Creating the self-tour viewing product was easily the most involved and challenging part of this project. We had to go full hardware mode, and the end result became the foundation for our Access suite of tools. The combination of hardware and software challenges made it one of the more fun projects I've had the opportunity to work on.
Before I get into how we did it, I'll explain why we ruled out some popular options.
Virtual viewings sounded so good. A world in which viewings can be entirely digital is, in theory, the ideal operational and engineering solution. The software engineer in me loved the idea of a pure software solution. But, surprisingly, operational complexity was one of the two main reasons we decided against it.
Creating a proper high-fidelity virtual viewing experience requires painstakingly capturing every detail with an iPhone. For the best results, you need expensive specialized hardware and someone with a decent amount of time who knows how to use it. If these scans were the exclusive way to view an apartment, we'd need the best results. While possible, it would be immensely complex and expensive to manage physically scanning hundreds of apartments.
Choosing a new home to rent is a big enough decision that most people want to see it in person first. Generally, businesses that have succeeded in removing the in-person "try before you buy" step from the buying process also have a bulletproof return policy. Carvana is probably the best example of bringing a traditionally in-person "viewing" online and making it work. It's much harder to return an apartment (though maybe it's possible, and we thought about it, just probably not worth exploring quite yet).
The consensus on our team was that virtual viewings would be a great addition to the platform, but it was too early to bet the farm on making them the exclusive way to view an apartment.
Key exchange businesses captured our interest, and then quickly lost it. This option has a ton of downsides. Keycafe is the only option that really exists in multiple cities, and we even tried it for a bit. As expected, some apartments didn't have one nearby. Posted store hours were sometimes bizarre or just inaccurate. We had problems with users leaving keys in the wrong box because there were unused boxes left open.
In short - it was hard to control the experience, and even when it went perfectly, it wasn't ideal.
Analog keyboxes were never really an option for us. Wag and companies like it use standard non-electronic single passcode lockboxes to share apartment keys with their dog walkers. It works for their business because their walkers are a limited set of long-term repeat visitors. For casual one-time apartment viewers, we'd need temporary passcodes.
I thought this was going to be easy
As it turns out, most smart locks aren't made to support super temporary (less than 1-hour interval) access codes. I was certain these would exist for the vacation rental use-case, but we were coming up short. For the ideal experience, we had three requirements:
- Access codes that only work for very short periods of time
- Offline functionality (no reliance on Wifi or Bluetooth)
- A usable API (documented/official or not, we were flexible)
At some point, I realized our requirements matched those of a Time-based One-Time Password (TOTP) algorithm. For the uninitiated, it's how any two-factor authentication works, like Google Authenticator. I began searching for a keybox that used TOTP, but options were still seemingly non-existent. At some point, I was looking at parts on Ali-Express and wondering if we might have to make our own to pull this off. We're an ambitious group, but building our own hardware felt like one step too far. Surely there was a product out there!
After a seemingly endless amount of searching, on the 5th page of Google (you can imagine the desperation), a smaller company called igloohome came up. They had built precisely what we needed. Igloohome locks use a system they call algoPIN to generate time-based passwords that work for variable lengths of time. The price was right, the API was there. I immediately ordered a unit to test.
Identify yourself!
Assuming for now that the igloohome keyboxes would get the physical job done (more on that later), there was still plenty to do. As one might expect, a big concern was the potential for abuse.
Authentication would have to be rigorous but easy, and appointment booking would have to feel as instant as possible. As landlords, we wanted to be sure we were keeping out bad actors. As renters, we wanted to be able to go out to lunch with a friend, decide we were curious about apartments in that neighborhood, take out our phone, and book two showings nearby for that afternoon.
We decided two things were critical:
- Biometric identity verification. We would need the viewer to upload a verifiable ID document and verify that they were the holder of that ID in real-time.
- Payment method collection. We'd need the viewer to add a payment source that to cover potential damages to the space.
Identity verification is a competitive space, so we thought better of reinventing the wheel here. We initially went with Onfido, which was great, but we later switched to Stripe Identity when it became available because their hosted verification flow was ideal for our use case. Real-time biometric identity verification is an involved product, and being able to hand off the entire thing was a big weight off our back. Plus, given that we're already using Stripe to process our (fairly complex) payment flows, we'll likely be able to use their identity verification to simplify other parts of our product down the line.
For collecting payment info, we just require a card on file that matches the user's verified name. When attempting an authorization, Stripe Radar could check the card and give us some extra confidence in the viewer's identity. Thanks Stripe!
Back to hardware
With the test keybox, we had reverse-engineered the igloohome API using Charles and the igloohome iOS app. It was largely flexible and intuitive enough, so we wired up a quick test integration, which worked just as expected. We got in contact with them about formal API access and bulk ordering options.
From there, we had to think about the onboarding and setup process. To optimize the experience for viewers, it was critical that the keybox was set up correctly and we had clear documentation of where it had been set up. The keyboxes were reasonably easy to set up, but we didn't want to send our users the Igloohome manual.
Our Head of Design and brilliant illustrator Jon came up with a fantastic set of walkthrough images for the setup UI
One of the trickier details was the placement of the keybox itself. If keys or keyfobs were needed to access both the front door of the building and the apartment (as was fairly common) we encouraged finding a railing or fence near the front door - oftentimes there'd be a place where other keyboxes were already locked. The tricky bit was that the renter would need to easily find our keybox when they arrived, even if it wasn't in an obvious spot.
These photos were also important for us to be able to flag if a user mounted their keybox in a bad spot where it would likely be removed
Then, just to make the keybox stand out in a sea of black/gray keyboxes, we came up with some hard-to-miss branding.
We've since rebranded, but even for our brand at the time this was pretty wild
With the keybox plan in a good spot, we started piecing it all together.
Connecting the dots
At this point, we could start to imagine what the final viewing experience would look like. We drew up the ideal UX from the perspective of a prospective renter:
- Select a time slot from a list of available viewing time slots.
- Verify their identity + add a payment source.
- Book the viewing + receive a confirmation email with details and non-sensitive access instructions. Mention that their access code won’t be available until the viewing time slot begins.
- An hour before the viewing, receive a reminder email + SMS.
- When the viewing window is open, receive an access code that will work for the duration of the time slot.
- When the time slot has ended, receive a prompt to apply for the unit or ask further questions.
We had most of the individual parts working, so all that was left was to tie it together and get the last product bits right. The on-demand self-serve viewing promise was a big deal for renters if they understood it. We had to make extremely clear what it was and when it was available on a given listing.
I'm a big believer that nothing can be communicated so effectively that it's understood in one go. Repetition is at the center of almost all effective communication. So, to get renters up to speed with self-tour viewings, we'd want to embed the feature gracefully into the core parts of the product that those renters interact with most often.
The first impression is always key. On the Apartment App homepage (our dedicated product for renters), we added a singular filter on the location search input for listings with self-tour viewings. The direct implication is that we think, more than anything else, users want to filter for the presence of this thing called self-tour viewings. Immediately, the user understands (at least subconsciously) that this yet-to-be-understood thing has significance.
We're very strict about adding anything above the fold that doesn't need to be there
On search, we decided that self-tour viewings on an apartment ought to feel like 2-day shipping on a product on Amazon. Knowing that you can get a given product tomorrow or the next day vs. an alternative a week from now can drive purchasing decisions - for good reason. Similarly, knowing you could easily see an apartment today or the next day at a convenient time for you and avoid email/phone tag to coordinate a time to see a different place this weekend is compelling.
We took pointers from Amazon's UI where we could - no need to reinvent the wheel.
It took us a few iterations to come up with wording simple and clear enough to be intuitive without wrapping past one line on a mobile browser
Handling the listing page felt a little more obvious. We added a tag to the top of it with a link to the self-tour FAQs, and branded + highlighted the "Book a viewing" CTA button. Small, but effective changes.
Highlighting self-tour viewings with a brand/logo allowed us to center expectations around that brand. If you see the arrow, you know it'll be fast and easy
The rest of the product experience for renters largely matches what I described at the top of this section. I'm going to press fast forward on the details (a lot of painstaking work around notifications and reminders) because well, they're boring. We'll stick to the higher-level fun stuff.
Wrapping it up
We didn't have an existing system that would allow for listers to make recurring time slots available for viewings, so I had to work out a simple calendar system to tie everything together.
Maybe a subject for another post, but just noting - the problem of recurring calendar events (for available time slots) is surprisingly tricky. Lots of ways to do it, none that feel great. Throw in timezones for extra fun.
While a bit frustrating to get right, the end result for the calendar was quite nice
With that sorted (pending inevitable unknown-unknowns), we could move self-tour viewings off the to-do list. Neat.
Handling the "Still available?" firehose
Anyone who's ever tried to find a renter for a sublease or lease knows how this goes. If you want to find a renter, you must first respond "yes" to 10 million people asking if your listing that was posted 13 milliseconds ago is still available. I can hardly blame them - the best apartments seem to remain listed for several months after confirming a renter within 12 milliseconds of listing.
This proved to be a surprisingly important and difficult problem to solve. Of course, "Still available?" wasn't the only question interested renters were asking. There are naturally all sorts of extremely reasonable questions that people want an answer to ahead of deciding to live somewhere and those questions needed to be answered accurately and quickly. Renters are (reasonably) quick to move on from a property if it seems "stale".
Creating the world's first truly sentient artificial intelligence
We had this working until someone accidentally let it out of the AI box.
Making this problem a little less scary
So instead of trying to come up with a catchall solution, we approached this problem death-by-a-thousand-cuts style. The logic was simple; all of the questions we need to answer were about rental real estate. While some were truly unique, we could classify most and store structured answer data. We'd then provide that information proactively and eliminate those questions entirely. It wouldn't prevent listings from feeling "stale", but I'll come back to that.
We took a rough look at the data (keyword match on the set of first messages sent by renters) and this is what we came up with:
- Still available? 40%. Plenty of this.
- Schedule a viewing? 20%. ✔️
- Requirements? 15%. Still a big group.
- Amenities? 10%. Stuff like "Doorman?" or "Pets allowed?".
- Tricky miscellaneous thing? 15%. Otherwise known as 'everything else'.
Not so bad. If we could pull it off, eliminating anywhere close to the classified 85% of questions would get us extremely far. Plus, we already had parts and pieces of those problems solved. Questions about viewings were handled obviously - they were already fully managed and bookable without an inquiry.
Within the remaining list, amenities questions were the easiest to tackle. We already handled managing/advertising amenities on our listing pages - most of the questions being asked were about amenities that we didn't have in our database or ambiguities in the existing options. For example, we originally had Verizon FiOS as an option because it was what NYC renters were looking for when we originally launched our platform there. Obviously, as time had gone on and we had expanded beyond NYC, it was more fitting in terms of renters' interest to replace that amenity with Fiber Internet.
Requirements were a bit more challenging, but I won't get into the details here because the primary reason we had to build the functionality was for applications and I'll get into that more later. For the purposes of this section, the tl;dr is that listers were given the ability to add structured requirements and necessary verifications to their listing. With that, we could give renters everything they needed to know upfront.
If a renter has the relevant information in their profile, this list will show where they do or don't meet the requirements
Since the requirements could dynamically validate against the viewing user's profile, it became easy for a renter to both understand the requirements for a given listing and check if their profile currently meets those requirements.
The availability problem
We had actually been trying (more casually) to fix this problem for a while. Unlike the others in the group, this one wasn't as simple as giving the user the answer to their question on the listing page. A large group of renters simply didn't trust that any given listing was available until the lister responded to an inquiry confirming that it was.
Before I get into the solution, I should explain why these renters have such persistent trust issues.
Historically, listing websites' primary and exclusive goal was to market your listing - they'd have your contact information posted, and what happened from there was out of their hands. With most, that's still how it works today. That means they have to trust listers to take down a listing when they find a renter. Listers, of course, are much more worried about posting a listing before they have a renter than they are about taking it down after they've found one. The unsurprising result: a lot of stale listings.
Because messaging/applications/leasing were all on-platform for us, we could know when a lister was unresponsive or a lease was signed. That insight naturally allowed us to reliably prevent stale listings. Critically, however, new renters to our website didn't know that. And they wouldn't believe us when we said it. We were in a bit of a pickle.
Fixing this problem was fun because it was a bit different than most UI challenges. We had to work completely in the implicit - the user had to feel like the listing was available. When that initially occurred to me, it clicked why we were having so much trouble solving this. Our listing page looked like any other listing website - why would renters assume we were any different?
From there, the solution started taking shape. We ran through common booking products/interfaces that would both map well to our experience and be familiar to most people. Hotel/short-term rental booking was the obvious answer. When you're booking a hotel and the website says they have availability for your chosen dates, you don't think to call them up and ask if those dates are still available. For some reason, it seems clear that the information provided by the website can be trusted.
Imagine if you had to email 7 sellers to make sure they had your item in stock every time you wanted to order something on Amazon.
Relying exclusively on gut for a moment, we picked out some core UI elements that seemed to make the difference:
- The primary CTA is transactional -
Bookvs.Message(our CTA at the time) - Start/end or check-in/out dates are a required input to move forward
- You can choose your dates on a calendar UI that displays both available and booked dates
- Potential booking details are summarized like a receipt
The common thread seemed to be that each element communicated that there was a dynamic product/system at work and not just a static page (like most real estate listings). For example, the date selection elements won't let you select your preferred dates if they aren't available. It doesn't seem like a big deal, but it's another detail suggesting the posted availability is the real availability. If you could select any and every date on the calendar, you'd be doubtful that it meant you could actually book any and every date.
Continuing to pull that thread, if users have no reason to doubt that available means available, they'll not only ask that question less - they'll browse longer and come back more often. Imagine if you had to email 7 sellers to make sure they had your item in stock every time you wanted to order something on Amazon. Walmart.com would finally have a purpose (boom roasted).
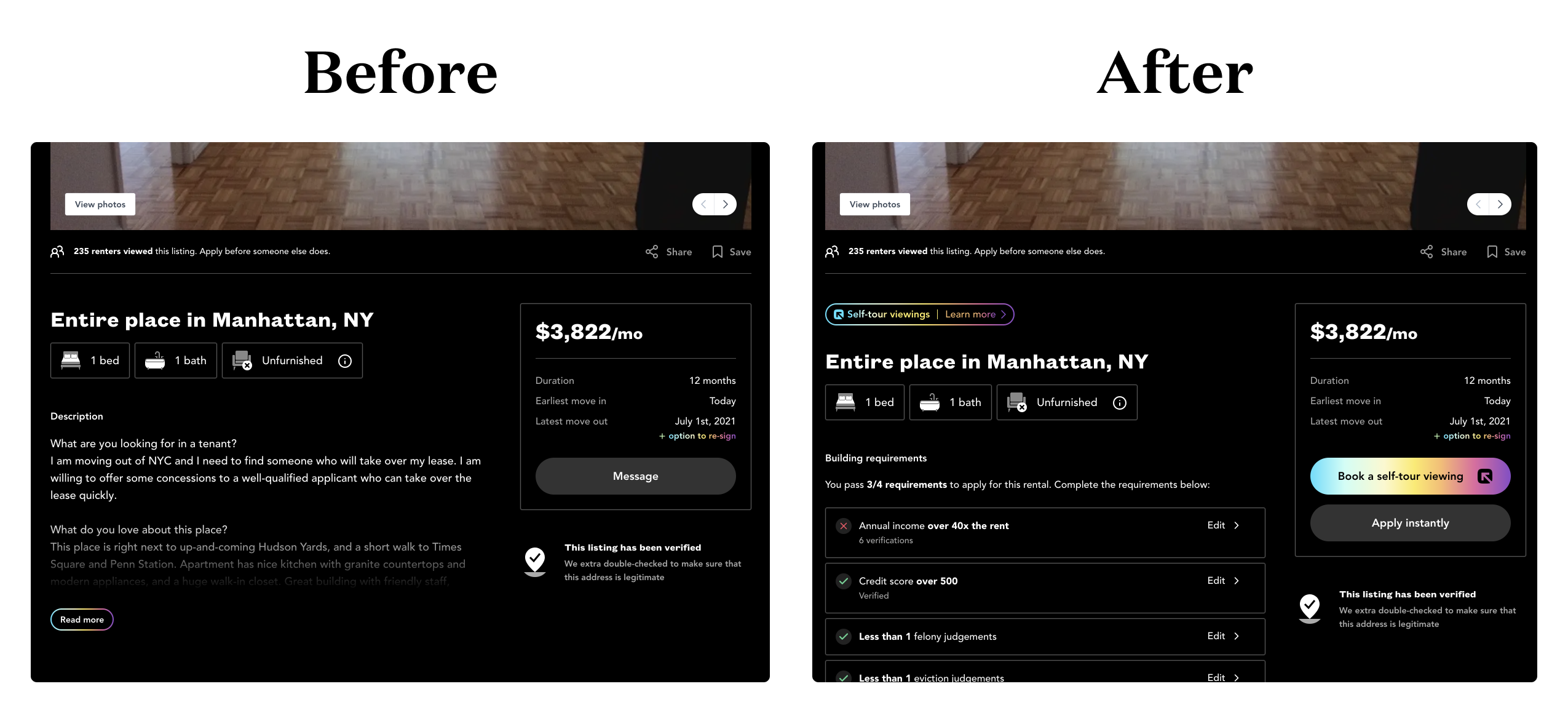
With all this in mind, the listing page was up for renovation. We made some small but significant UX changes.
- Added a second and primary
Book a viewingCTA. With viewings now built out properly, this was obvious. Renters and listers alike would want this front and center, and it was an ideal first impression for new users. - Updated
MessagetoApplyand made it secondary. Well, we changed it toBookfirst. That was a little too ambitious.Applystill felt properly transactional and it was intuitive for our users. - Added a move-in/move-out date form ahead of application submission. While our process wasn't identical to hotel booking (and we would still allow the user to optionally change these dates later), choosing these dates upfront made the application submission feel closer to a reservation, which was ideal. It was important for the application step to feel like a clear commitment and not an "I'm interested" button.
Link to the full-size image. Which one feels more active?
The requirements work we were doing in parallel helped with this effort too. The interactive/dynamic requirements list (as a central component of the layout) made the whole thing feel like it was the frontend of an operating system, which was exactly what we wanted. As a user, you could see (by just loading the page) if your qualifications were up to snuff with the listing requirements, and then go let yourself in with a self-tour viewing. Pretty cool stuff.
I want to store my motorcycle in my bathtub. Is that allowed?
That looming last split of questions - everything else.
We actually came up with a pretty good solution to this. I'm personally a big fan because it's a relatively simple and effective solution for a pretty hard problem. The trick was this: while these questions seemed miscellaneous when spread across every unit, any specific unit was often getting a lot of repeat questions that related specifically to its own nuances. Typically they were easy to answer once but extremely frustrating to answer 400 times. Hey, that sounds like a good problem for Software.
Questions and Answers were born. If you had questions that weren't readily answered by the listing (or a viewing), there was a smaller third button to ask a question. An interested renter lets the lister know what they're curious about, and the lister receives a notification. When the lister responds to that question, they have the option to post that question and answer publicly on their listing so that other renters can benefit from it.
Amazon has a similar approach to answer limitless product-specific questions
Of course, there will always be some questions that can't be proactively answered, but the combined impact of these changes gets us pretty far.
A modern, pleasant rental application
If this section title sounds completely bananas and/or genuinely impossible to you, then buckle up for Part Two because I'm going to kick it off from there.

Roger Graham is the Chief Operating Officer and co-founder of Caretaker. He's mostly a software engineer, loves racing cars, and once unplugged a USB flash drive without safely ejecting first.

 came up with a fantastic set of walkthrough images for the setup UI](https://images.caretaker.com/users/a500408b-3b8a-4884-90e2-bf48093b88a0/uploads/1623918651098_keybox-setup-illos-blue.png?auto=format,compress&fit=clip&h=0.05&w=60)







 Which one _feels_ more active?](https://images.caretaker.com/users/a500408b-3b8a-4884-90e2-bf48093b88a0/uploads/1623921335801_interactivity-features.png?auto=format,compress&fit=clip&h=0.05&w=60)


